How to Use URL Parameters to Pre-Fill Form Fields
Learn how to use URL parameters to pre-fill form fields and enhance user experience. This step-by-step guide saves time, reduces errors, and improves form completion rates.

When it comes to enhancing user experience and streamlining form submissions, pre-filling form fields can be a game-changer. URL parameters offer a simple yet powerful way to pass data into your forms, making it easier for users to complete them without manually inputting repetitive information.
Whether you're looking to capture user data like email addresses, session details, or referral sources, URL parameters allow you to pre-populate fields, saving time and reducing errors. In this guide, we'll show you how to use URL parameters effectively to pre-fill form fields, improving both user experience and data accuracy.
What is URL Parameters?
A URL parameter is a way to pass data in a link to a web page. You can use URL parameters to auto populate known data from your audience like their phone number, track different metrics in services like Google Analytics or Google Ads, or even use Facebook conversion API (the new version of Facebook Pixels).
This article will explain how to pass URL parameters using hidden form fields, capture UTM values (such as traffic mediums, sources, campaigns, etc.), and pre-fill form fields and auto-populates.
A note about GDPR: If you are concerned about GDPR compliance or Google Analytics privacy policy please refrain from appending personally identifiable information to the URL on form submissions.
Prepopulating form fields via URL parameters
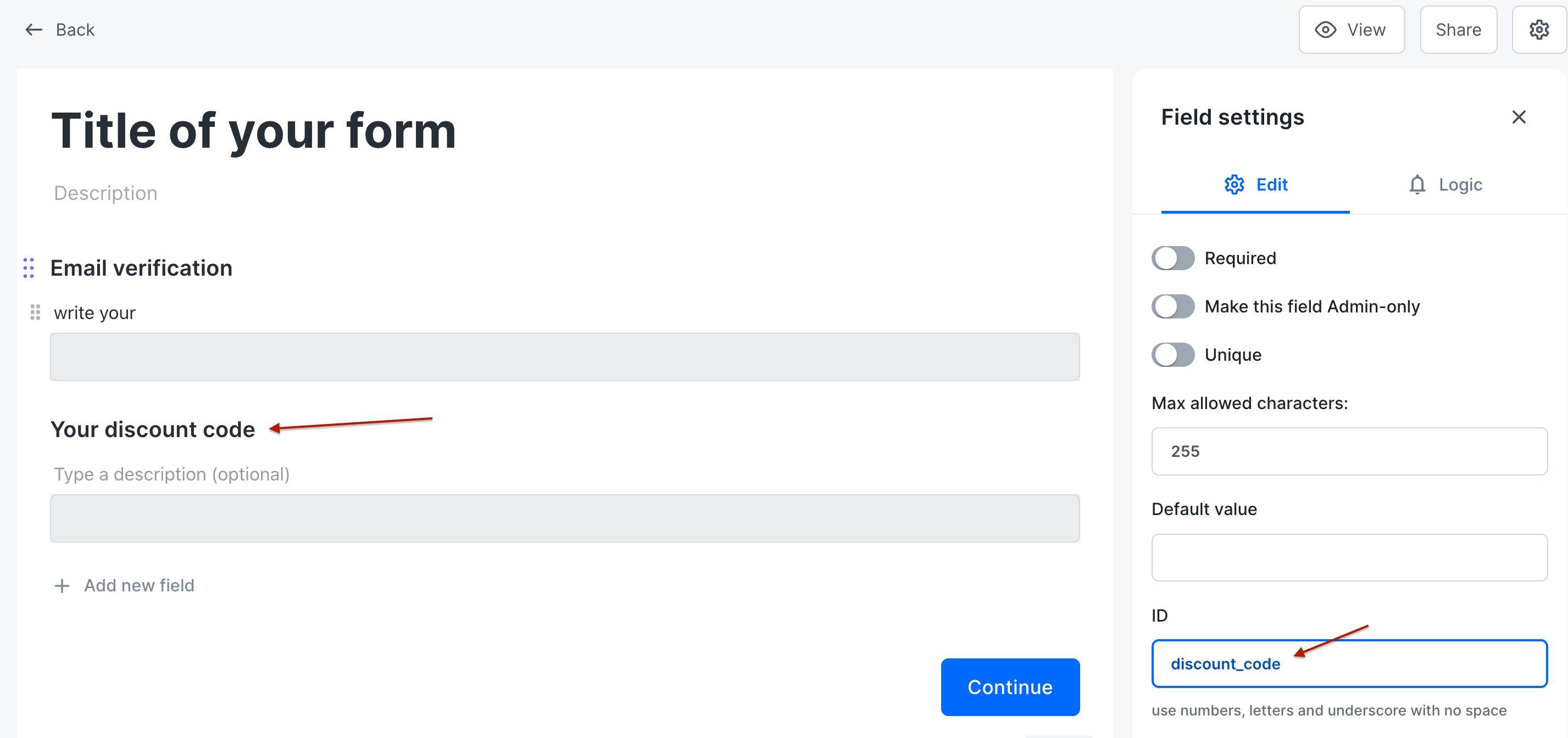
First, you need to get to the form editor page. Click on a field, and add a valid alias id from the side menu containing the field data. The id should contain English letters and numbers with no space or other characters except underscore.
The form I used is a multi-step order form, and I wanted to discount only to a particular group of my customers. For the sake of that, I added a short text field as a discount code to the form. Then I added alias id to this field.

After saving the form, I copied the URL of the form and added the alias id with the desired value at the end of it.
It should be exactly like the URL parameters like the example below
https://formaloo.net/6zjqj?discount_code=winterOff
Now I can share this URL with that particular group of my customer that I wanted to give them a discount with the code of winterOff. When they open the form, the discount field is set winterOff automatically.
Even if your form is embedded on your site, you are still able to use this feature. You need to add this parameter discount_code=winterOff to the host website URL address. like
https://www.myblog.com/post=12?discount_code=winterOff
Pre-fill more than one field
you can add as many alias ids as you want to your form.
https://formaloo.net/6zjqj?discount_code=winterOff&city=tallinn&zipCode=10111
Using URL parameters in website widgets
Alias IDs as URL parameters work properly on all forms; widgets, multi-steps, and single-step. But we have a better approach for widgets. Adding alias ids as a prop of the widget’s script helps you manage the field values better and more efficiently.
Here is the example of a widget snippet with an alias id. On the first step, go to the share page or get the widget’s snippet from the saving pop-up on the form’s editor page.
Then add the alias ids with the format of URL parameters to alias_fields, as a new prop to widget settings.
<!-- Formaloo Widget -->
<div data-widget-form="formaloo-widget" data-prop-slug="yKtEiEOL" data-prop-type="side-widget" dir="ltr" style="font-size:14px;line-height: normal;">
<script type="text/props">
{
"position": "right",
"once_per_user": false,
"alias_fields": "discount_code=winterOff"
}
</script>
</div>
<script async src="<https://widget.formaloo.net/script.js>"></script>
<!-- End Formaloo Widget -->
this way helps you to use local variables and functions of the host website to set the initial values of your form’s field.
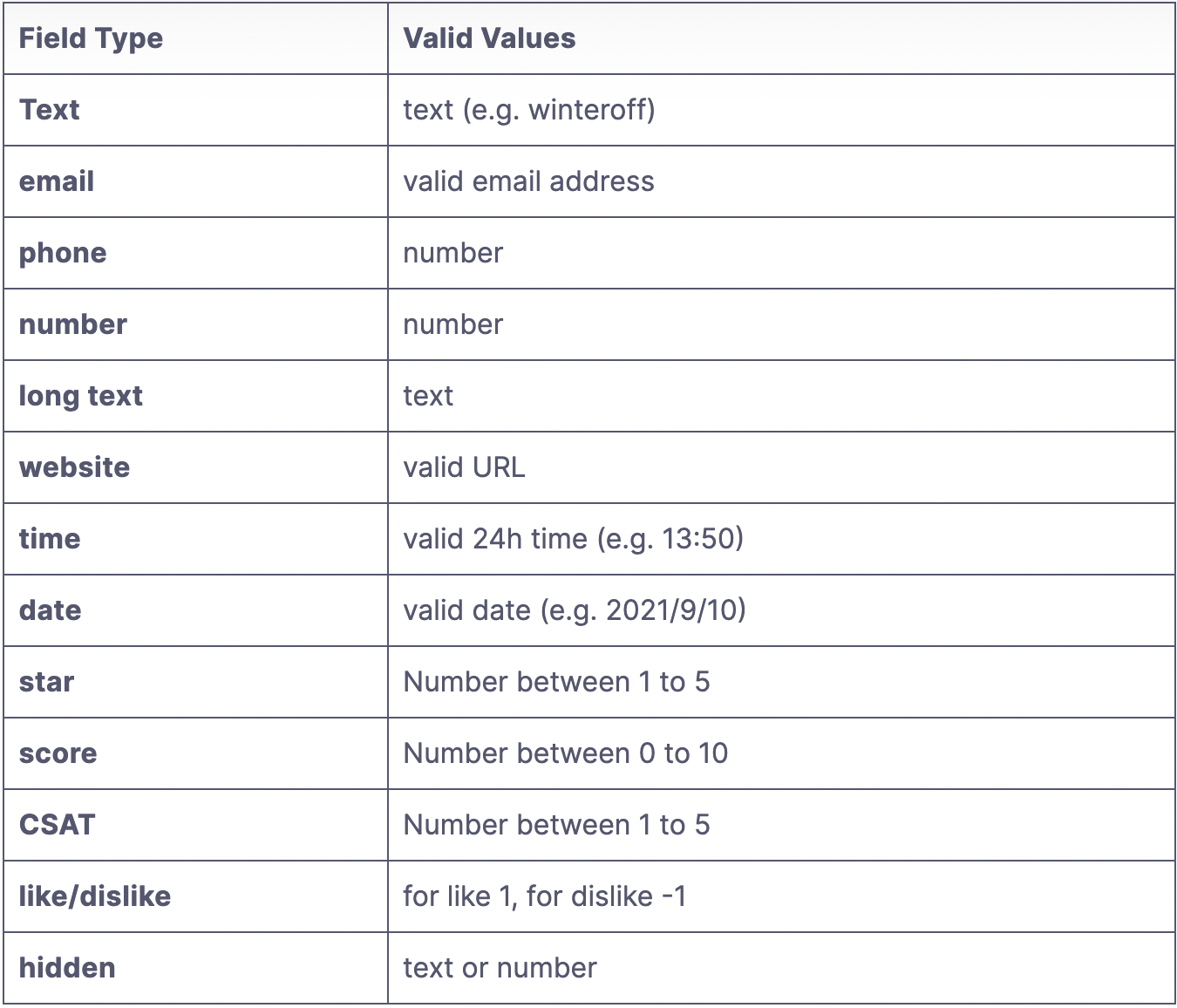
Use this guide to set the value of alias ids:

How to use hidden field with URL Parameters?
With the power of Alias IDs, you can add the hidden fields with values to your forms. It means the field won’t be displayed to the user, but the value you set for it will be submitted includes with user’s answers. This is handy for saving some additional data like the user session, the source URL of the form (like UTM), or any other info you want.
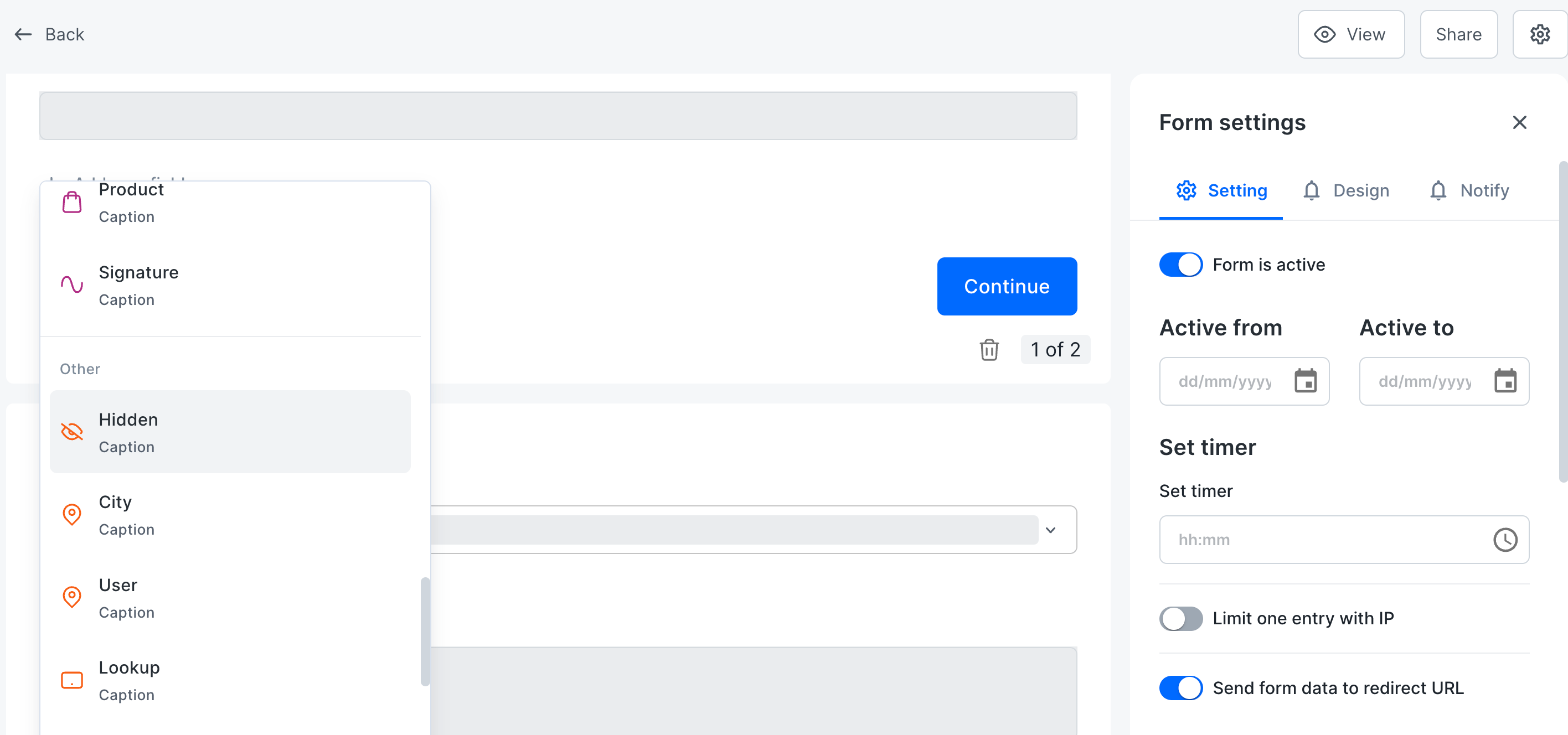
So that you need to add a hidden field to your form on the form editor page.

Then add a title and alias id to it. The rest is exactly like the way I described earlier. Just add its alias id with its value as URL parameters to form’s URL and share it with your users, or if it’s a widget, add it to the widget’s script.
The CSAT widget in the Formaloo dashboard is a good example of managing our users’ analytics with hidden fields.
We submit the user’s email and name along with the widgets answers to improve customer support and satisfaction.
this is an example of using the widget and hidden fields with React on the Formaloo dashboard.
import { useEffect } from "react"
import { useUser } from 'src/use';
const CsatEmbeddedWidget = () => {
const { user } = useUser();
useEffect(() => {
const script = document.createElement('script');
script.src = "<https://widget.formaloo.ne/script.js>";
script.async = true;
document.body.appendChild(script);
return () => {
document.body.removeChild(script);
}
}, [])
const widgetProps = {
"position": "left",
"once_per_user": false,
"alias_fields": `email=${user.email}&first_name=${user.name}`
}
return (
<>
{/* Formaloo Widget */}
<div data-widget-form="formaloo-widget" data-prop-slug="eOysiTH7" data-prop-type="side-widget" dir="ltr" style={{ fontSize: 14, lineHeight: 'normal' }}>
<script type="text/props">
{JSON.stringify(widgetProps, null, 2)}
</script>
</div>
</>)
}
export default inject("profileStore")(CsatEmbeddedWidget)
You can also use Hidden Fields to capture UTM or GCLID values from your formaloo form and send it to your customer data platform or the application of your choice.
How to prepopulate form fields by URL parameters easily
Sometimes the form will contain several generic fields that many respondents will answer in the same way. You can pre-populate these sections with the right data rather than asking users to fill in the form, which can be difficult and time-consuming.
As a result, when users access the form, these fields will already be filled in. You will want the form’s URL and the variable names connected to the fields they wish to fill in to be able to achieve this.
In this article, we explained how you can prepopulate your form fields by including the query strings in the URL.
Start creating your from scratch or select from our 200+ templates.
Sign up for Formaloo for free. Start exploring the features it offers. These range from simple contact forms to complex and logical quizzes and surveys.
Follow us on our Youtube channel to get tutorials and live product demos.
If you have any questions, check out Formaloo’s support page to find ways you can contact us.
.png)











