How to create a chatbot on your website
Learn how to create a powerful, custom chatbot for your website with Formaloo. Our step-by-step guide helps you build engaging, logic-driven chatbots without coding, enhancing user interaction and lead generation.

Imagine this: a potential client visits your website, eager to get a quote, but filling out lengthy forms feels like a chore. What if you could offer a more engaging solution? With Formaloo, you can build an estimation chatbot in minutes, guiding users through a conversational process and generating accurate estimates instantly!
Step-by-step guide to creating a custom chatbot with Formaloo
Creating an interactive chatbot on your website can significantly enhance user engagement, tailor interactions, and capture valuable leads. Here’s how you can build a sophisticated chatbot with Formaloo, featuring logic-based workflows and partial submits, without writing a single line of code.
1. Create and customize your estimation form
Start by creating a new form or survey. You can either select a pre-designed template or create one from scratch. If you don’t have an account yet, sign up for free and explore the features yourself.
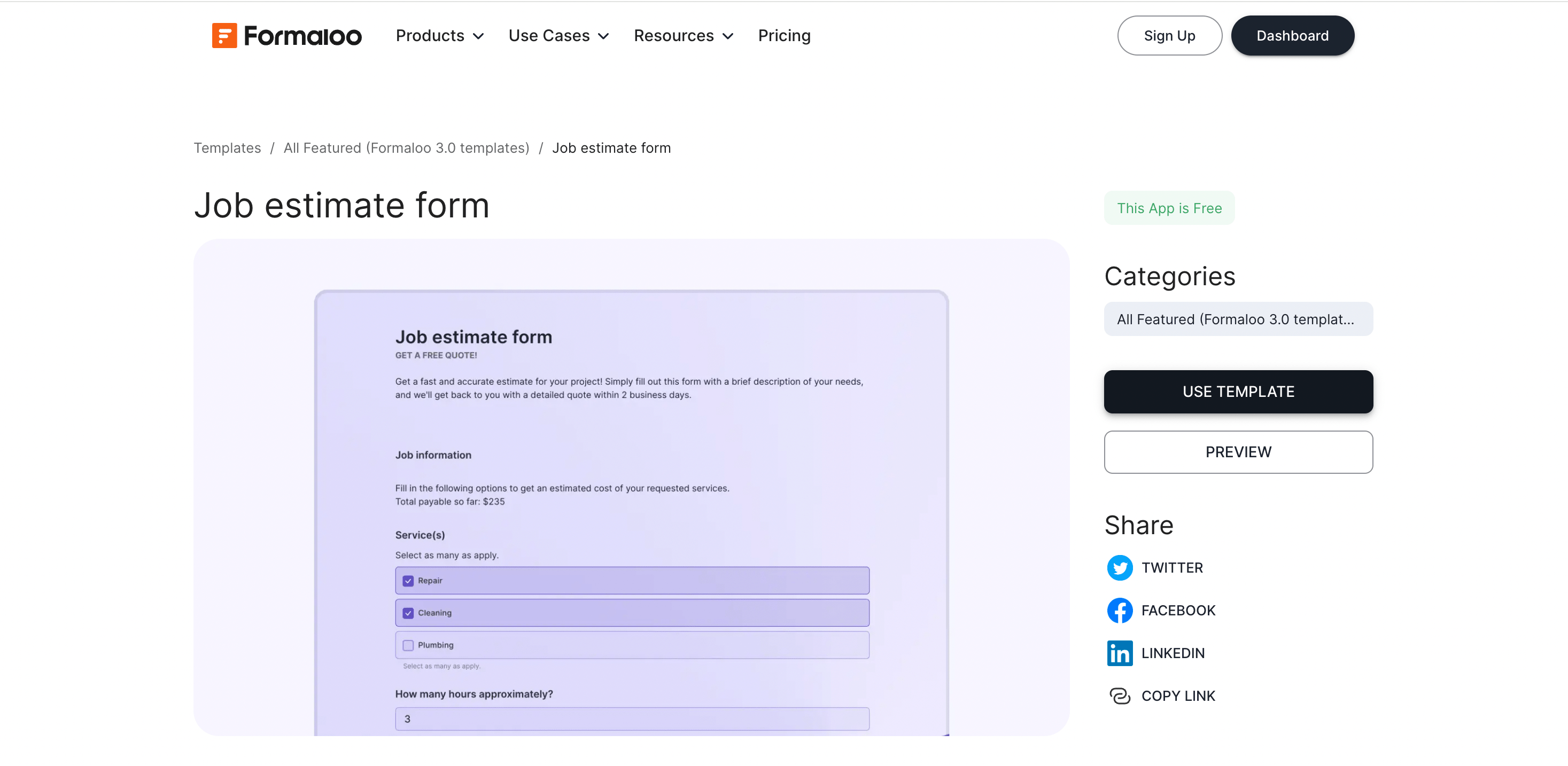
For this guide, we will use the Estimation Form template.

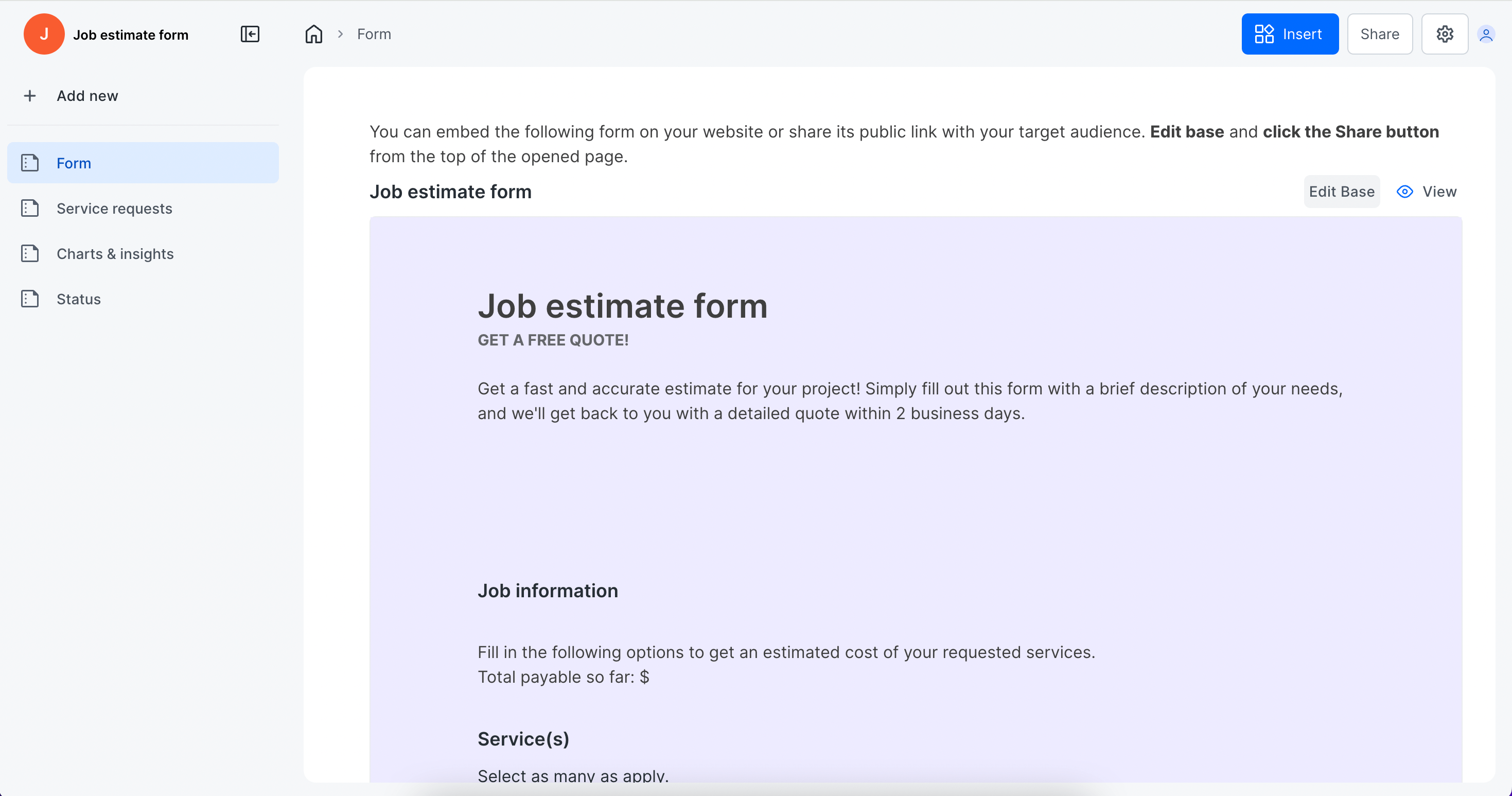
First, click on “Use template” to bring the form into your workspace. A new dashboard will be created on your workspace. It includes the estimate form that you can edit, a response page where you can see all the responses in real-time, charts and a Kanban board for your leads status.
To customize the job estimate form, click on "Edit base".

In the “Design” tab, you can tailor the form to reflect your brand’s aesthetics. Customize the style and colors to match your branding, add a background image for a personalized touch, and modify the wording of buttons and notifications to ensure consistency with your brand’s voice.
To make the interaction more personal, use answer piping, which allows you to address respondents by their names throughout the form. This small touch can make a big difference in how engaged your users feel.
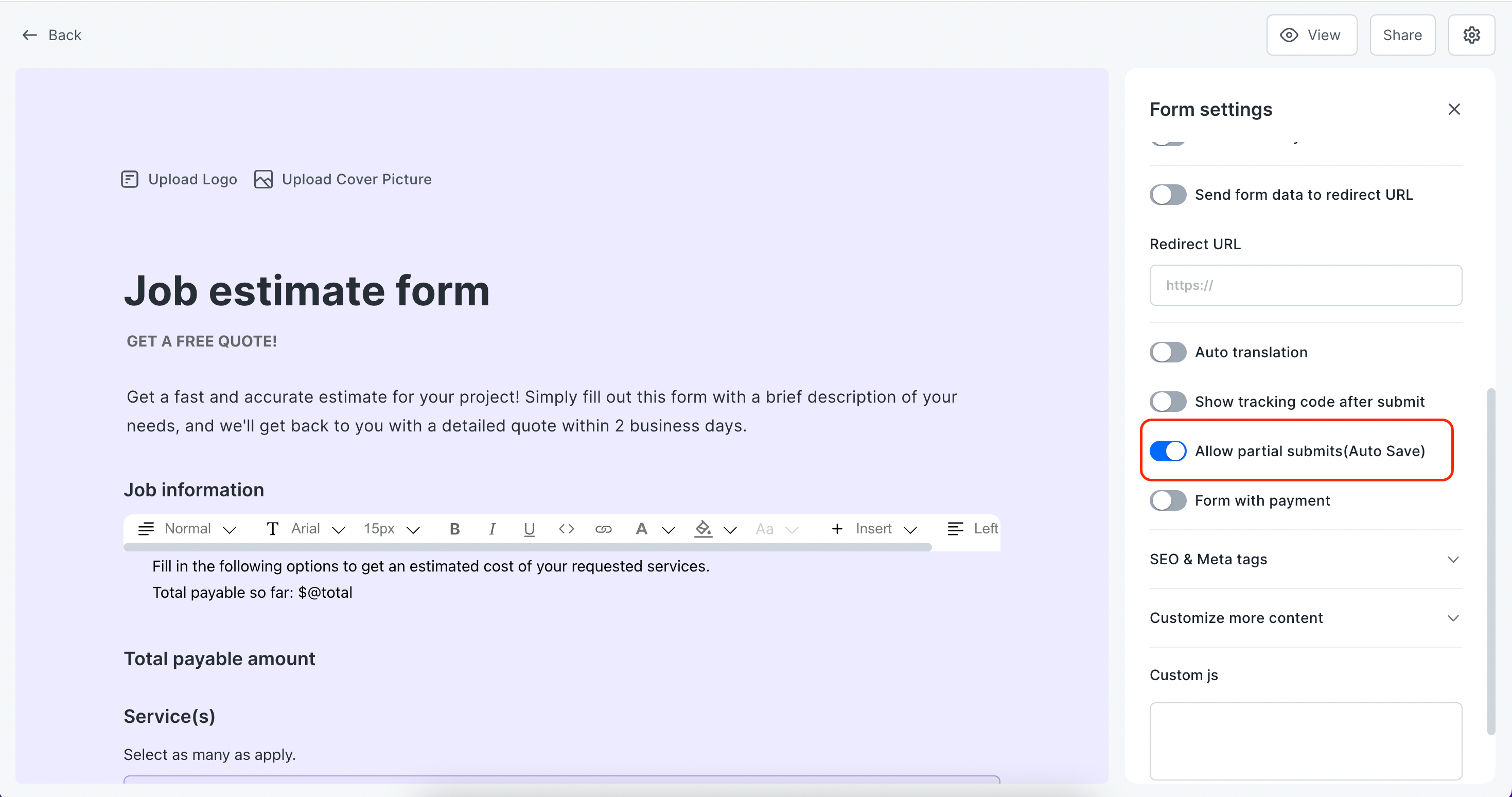
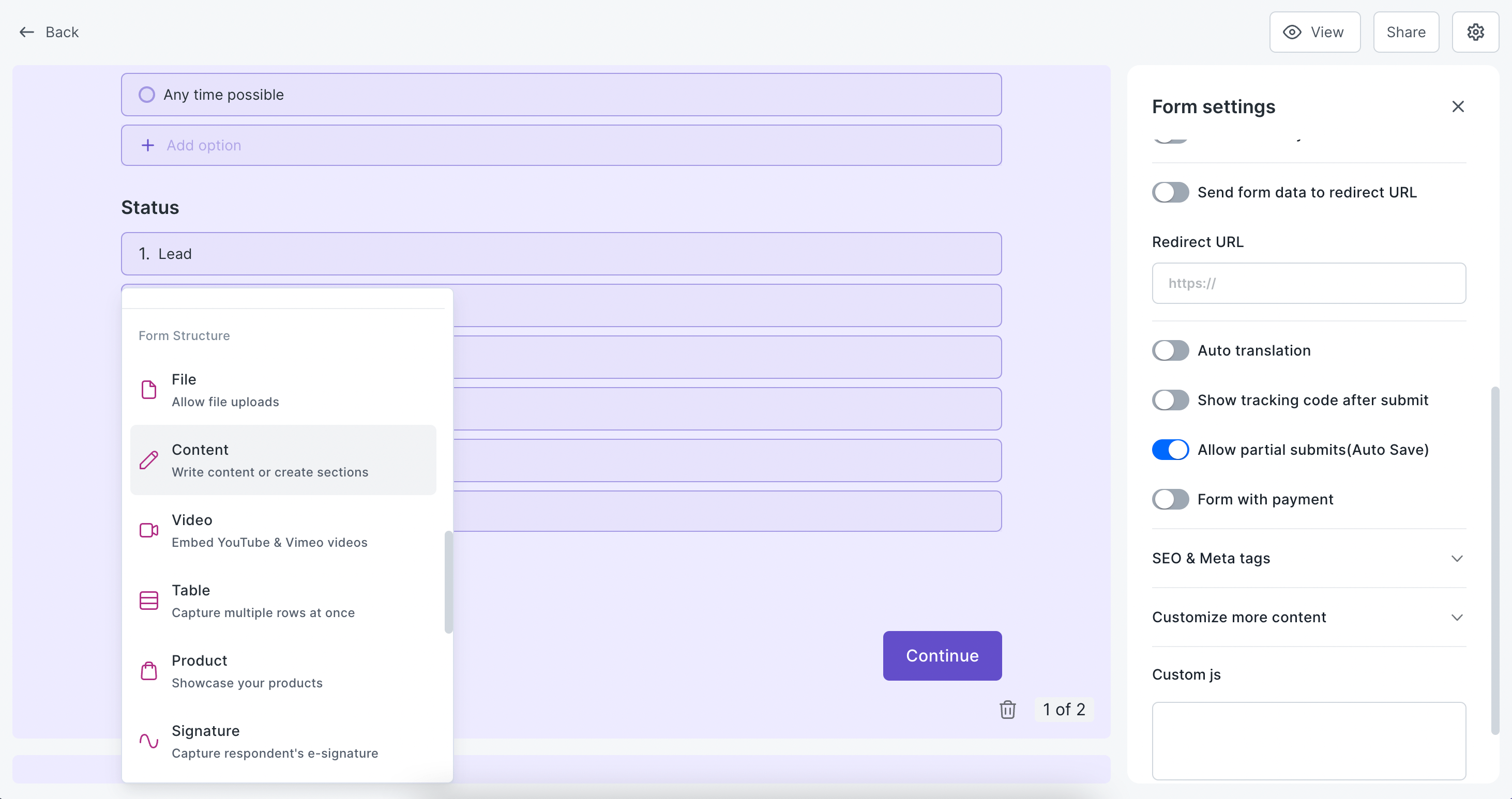
Enable the “partial submits (auto-save)” feature in the “Settings”. This function is incredibly useful as it saves responses from users who may start the survey but do not complete it. Capturing these incomplete responses provides you with insights into where users drop off, which can inform adjustments to improve your completion rates and overall marketing strategies.

Step 2: Add various question types
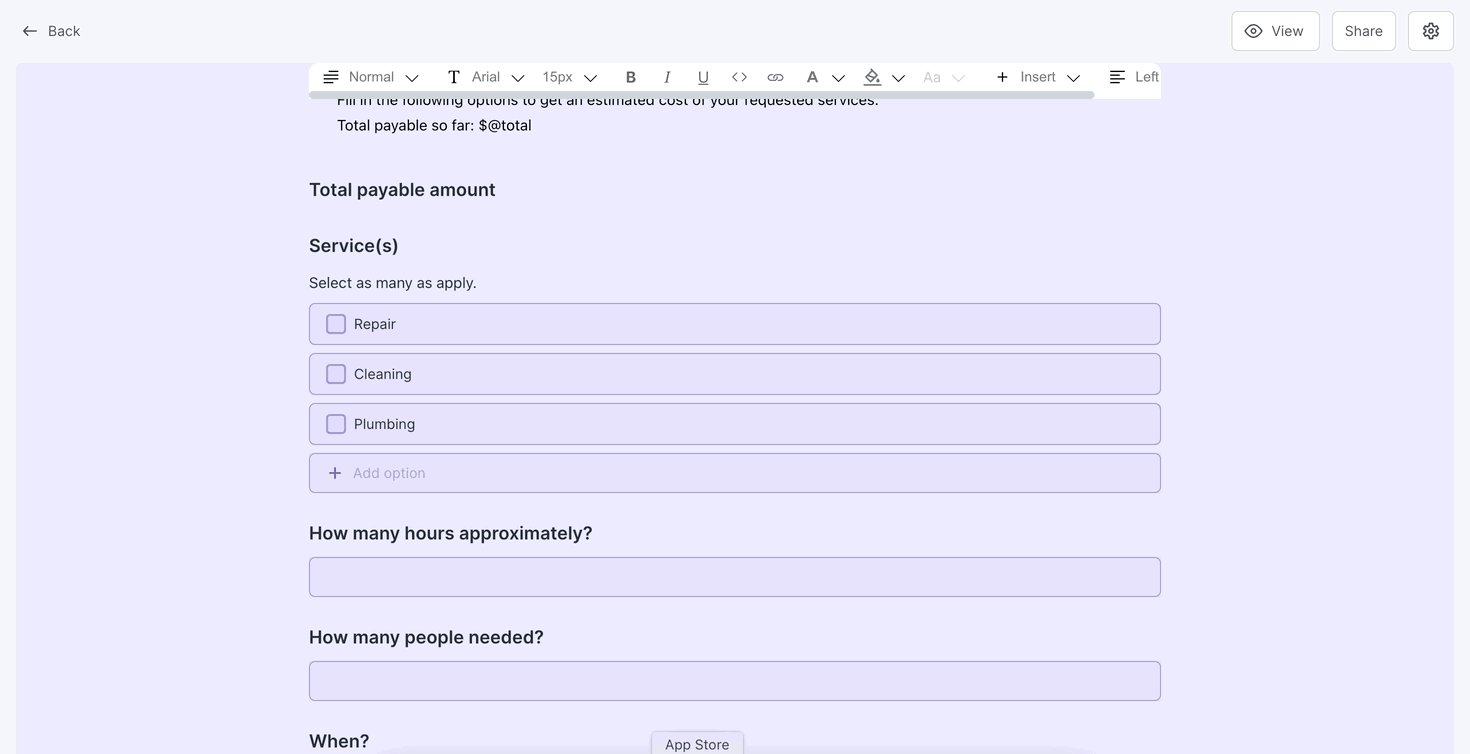
To make your chatbot feel more like a conversation, it’s important to include a variety of question types. In addition to basic text fields, consider adding email verification to ensure you collect accurate contact information. Customer Satisfaction (CSAT) and Net Promoter Score (NPS) questions can help gauge user satisfaction and loyalty.
Furthermore, use content fields to insert responses or explanations. For instance, if a user selects a specific project urgency level, you can provide immediate feedback or further questions that seem like a natural part of the conversation. This interactive approach keeps users engaged and makes the experience more enjoyable.

Step 3: Add conditional logic and calculations
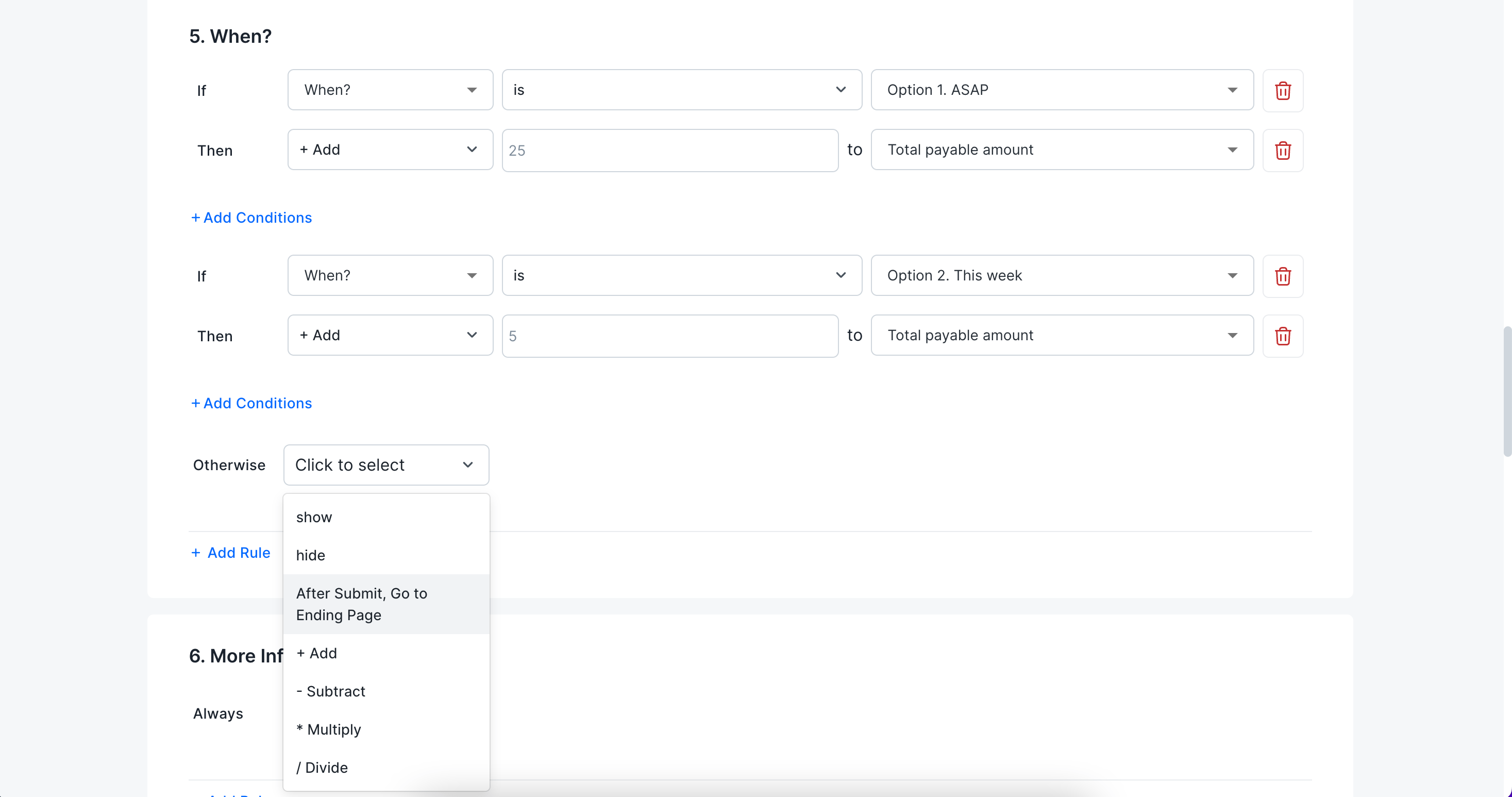
Conditional logic allows your chatbot to adapt based on the user's answers, providing a customized experience that feels more like a human conversation. Select the field you want to add logic to. In the “Logic” tab that shows on the right-side of your form editor, click on “Advanced logic” to begin setting up your conditions.
For example, if a user responds to the question “How urgent is your project?” with a value less than 3, you can set the chatbot to jump to a section that says, “Oh! We still have time.” If the response is greater than 3, it can jump to, “Let’s get started right away then!” This level of personalization makes users feel understood and catered to.
You can also use logic to perform calculations, direct users to different success messages, or even redirect them to specific web pages based on their answers. For example, if a user’s estimated budget exceeds a certain amount, the chatbot could automatically send them to a premium services page.

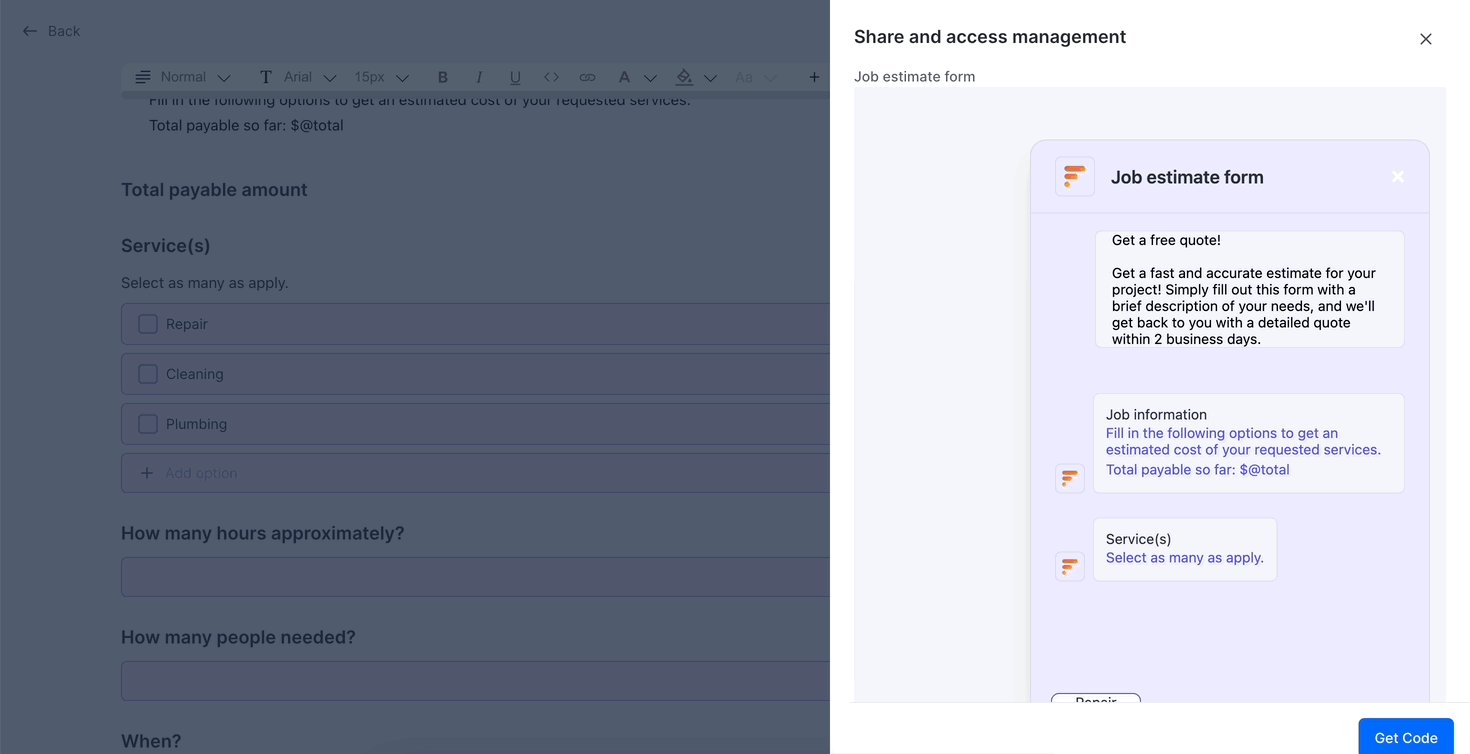
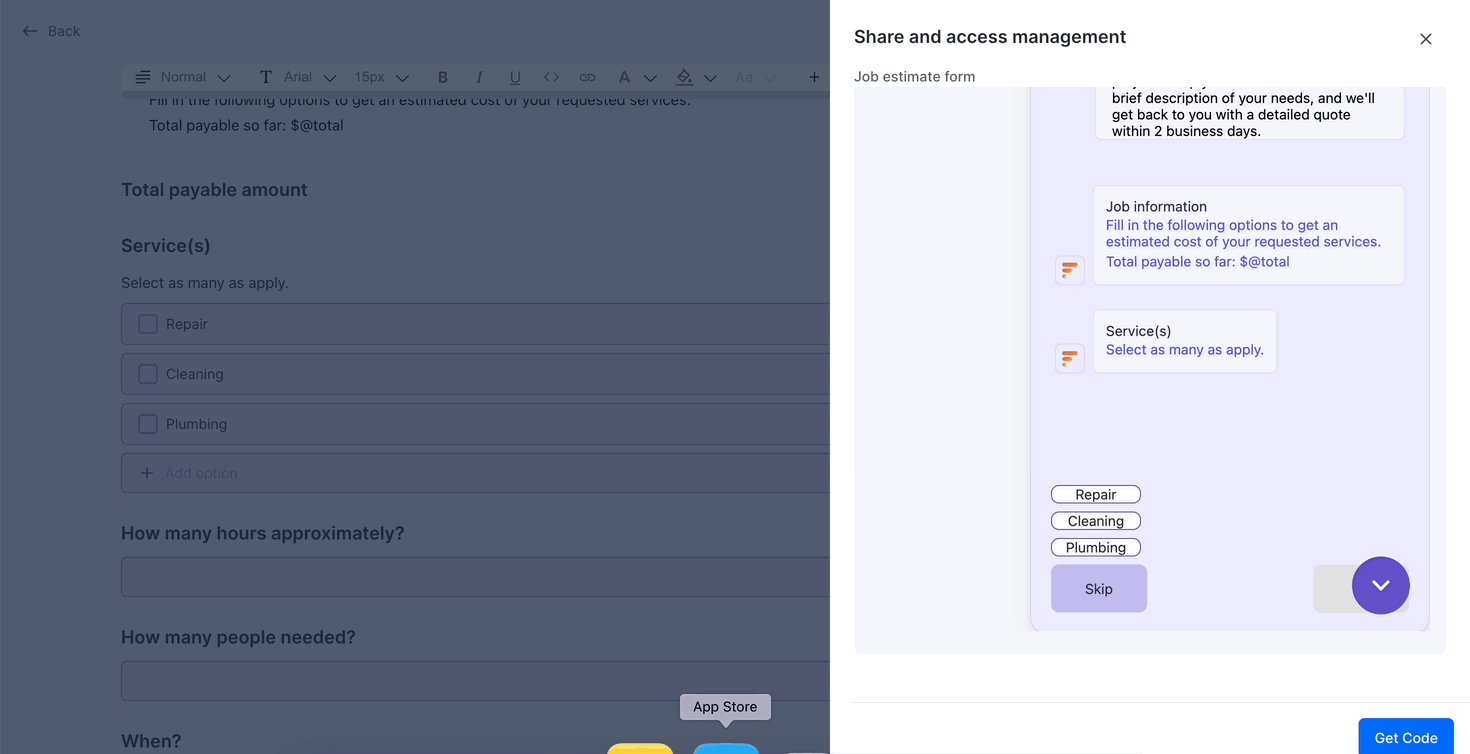
Step 4: Embed your estimation form as a chatbot
Once your form is complete and customized to your liking, the final step is to embed it into your website as a chatbot. Formaloo makes this process incredibly simple.
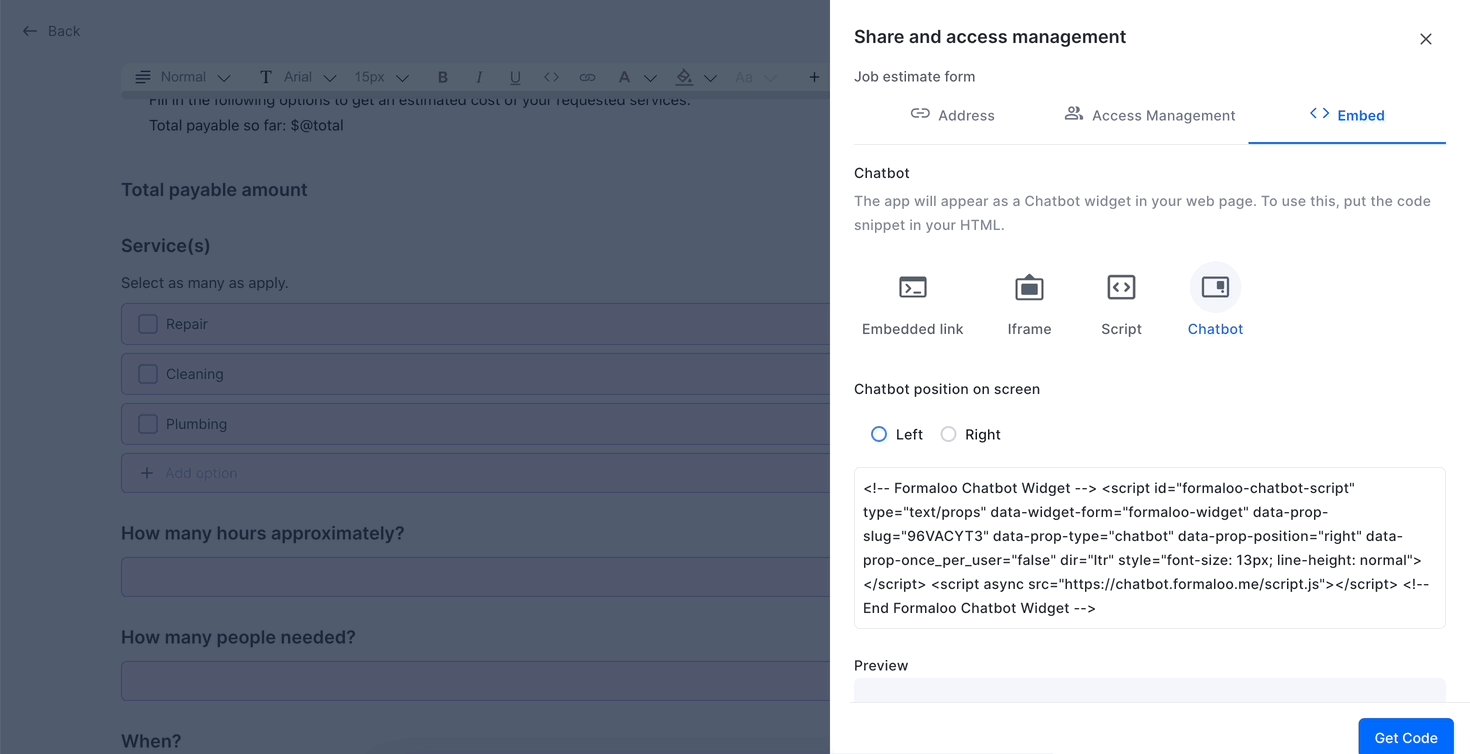
Click the “Share” button and select "<> Embed" to view the various embedding options. Choose the “Chatbot” option, then click “Get the code.” Copy the provided code snippet. Embedding this code into your website’s HTML is straightforward—no programming knowledge is required. Simply paste the code where you want the chatbot to appear on your site, and it will go live immediately.

Empower your website with a custom chatbot
By following these steps, you can create a powerful and engaging chatbot that not only interacts dynamically with your audience but also gathers valuable data to enhance your business processes. Formaloo’s intuitive platform empowers you to take control of your digital engagement strategies with ease, making complex tasks feel simple and achievable. Enjoy the process and watch your conversions and user engagement soar!
With Formaloo, building a chatbot isn’t just about adding functionality to your website—it’s about creating an engaging, personalized experience that meets your business goals and delights your users. Start today and transform the way you connect with your audience.
.png)











