Designing impactful data Gallery View with Formaloo
Formaloo is a helpful tool for presenting data in a unique and versatile way in the field of building forms. A great feature is the Gallery View, which turns your forms into interesting visual experiences. You can also create more views for your data, such as charts, tables, and Kanban boards.

Formaloo is a helpful tool for presenting data in a unique and versatile way in the field of building forms. A great feature is the Gallery View, which turns your forms into interesting visual experiences. You can also create more views for your data, such as charts, tables, and Kanban boards.
This blog post will guide you through the potential of Gallery View in Formaloo. We’ll walk through easy steps, share practical tips, and explore creative avenues to turn your forms into captivating galleries.
Let’s dive in and discover how to boost your data graphical presentation effortlessly with Formaloo’s Gallery View.
What is Formaloo Gallery View?
A Gallery View is a display format that presents data in a visually appealing and easily navigable manner.
A Gallery View changes form entries into a grid or card layout, displaying information in a gallery-style format. It makes your forms look better and gives a better experience for people using the data.
In a Gallery, entries are displayed as cards or tiles. This allows users to easily browse through them and view a preview.
This feature is helpful for content with many images, like product catalogs or portfolios, where visuals enhance the data. Users can scroll through, making it a dynamic and interactive way to consume information.
Six captivating use cases for the Gallery view
Here are some common scenarios where Galleries can be particularly beneficial:
1. E-commerce product displays:
Transform your product catalog into an enticing visual showcase. The gallery lets users see pictures, descriptions, and prices of products, making shopping more engaging.
2. Creative portfolios:
Promote your creative portfolio with a visually stunning Gallery. Artists, photographers, and designers can present their work through a grid. It provides a snapshot of each project and its details.
3. Event highlights:
Capture memories through visually engaging galleries that combine photos, participant information, and event details. That is perfect for conferences, weddings, and social gatherings.
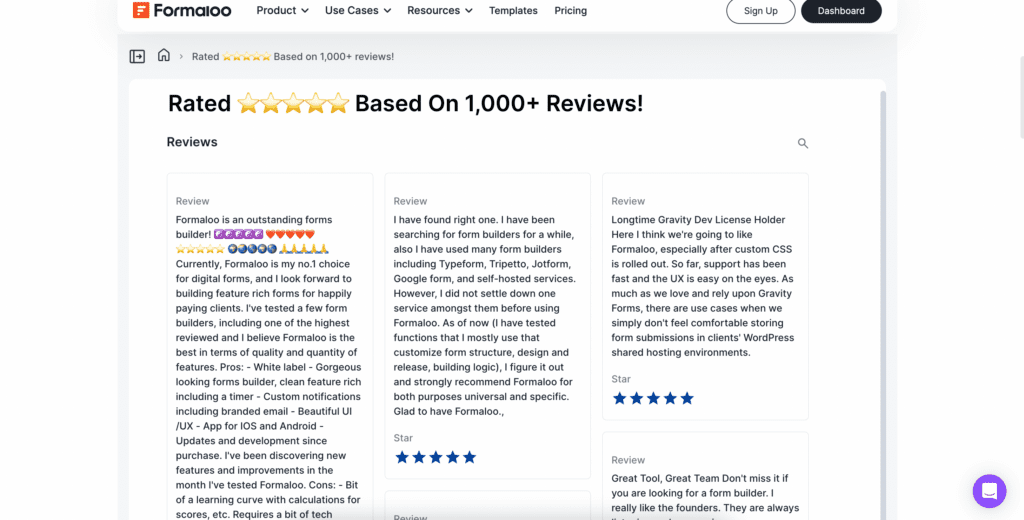
4. Customer testimonials:
Display customer testimonials in an attractive grid format using images and comments to improve credibility and trust.

5. Employee directories:
Foster a sense of connection within an organization by creating an employee directory in Gallery View. With photos, job titles, and brief bios, employees become more recognizable and accessible.
6. Educational portfolios:
Students and educators can showcase their academic achievements, projects, and extracurricular activities through a visually appealing educational portfolio.
How to set up the gallery in Formaloo
Here’s a step-by-step guide on how to configure the Gallery View:
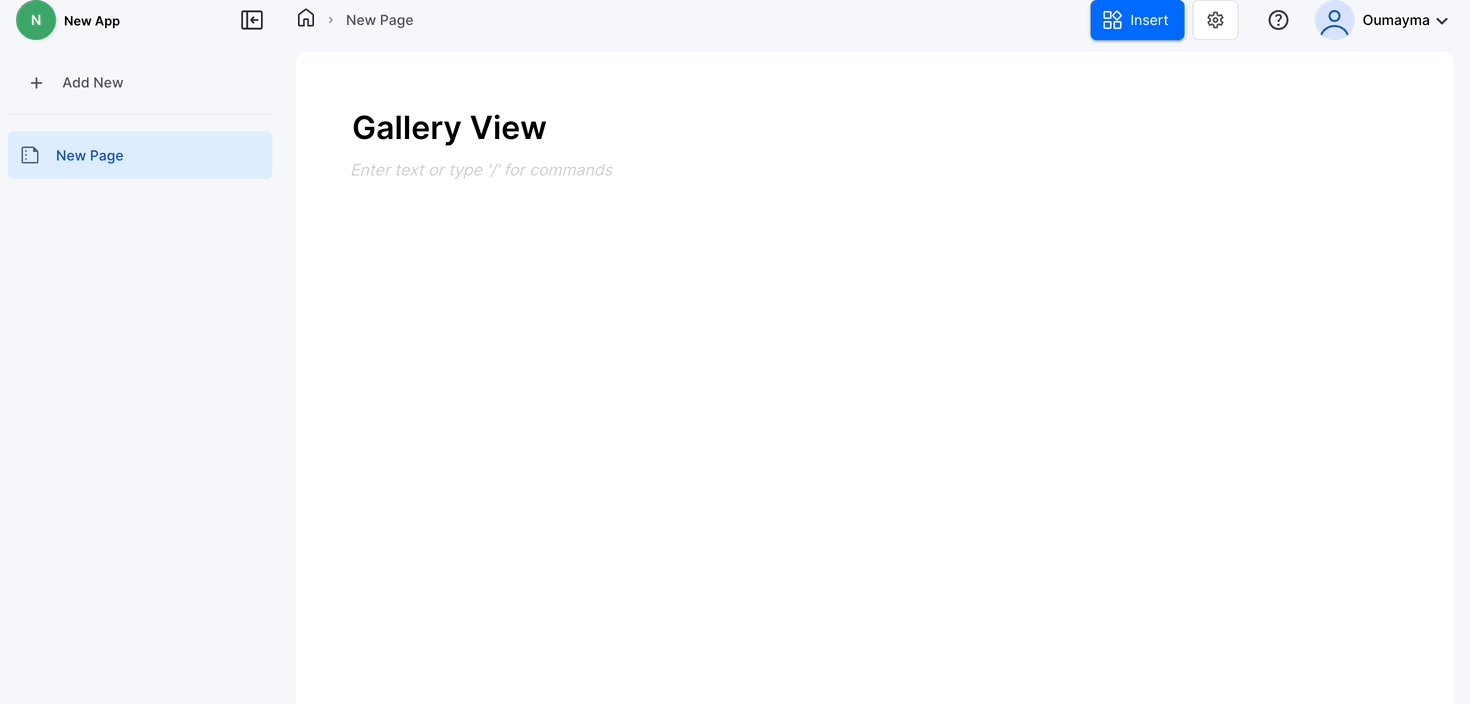
Step 1: Create a new page in your app
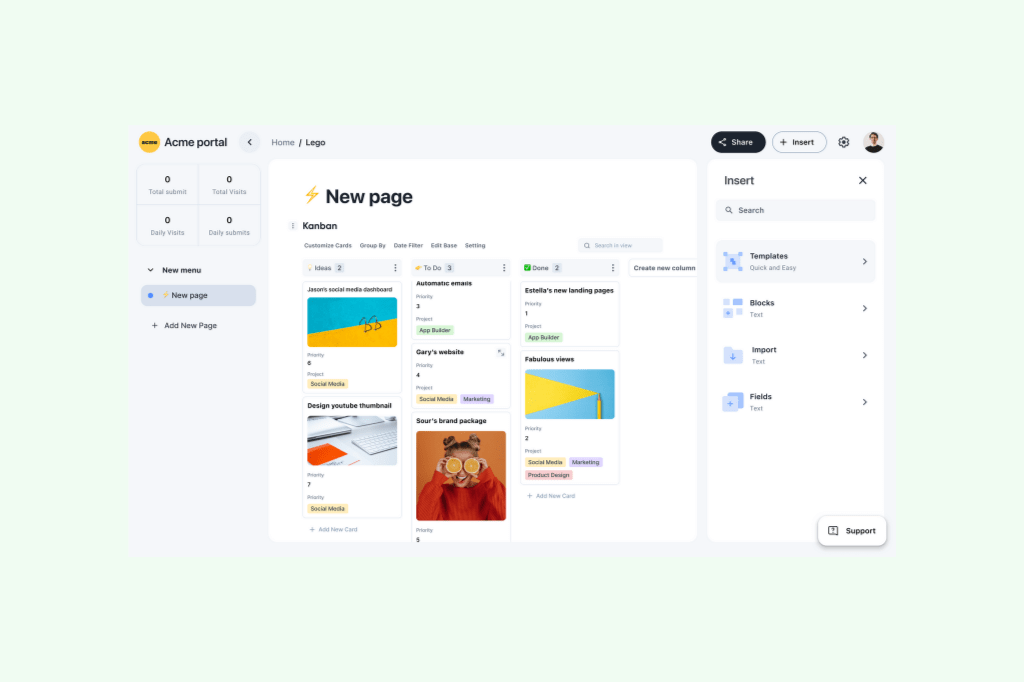
To set up the Gallery in Formaloo, you can either create a new page or go to an existing one. This is where you will add the Grid. Type ‘/’ or click the ‘+’ button to reveal the collection of blocks Formaloo provides.
Within this menu, locate and select the Gallery View option. Formaloo will prompt you to choose a data source; opt for the relevant form results. That ensures dynamic and up-to-date content for your Gallery View. This process lets you easily add a nice-looking Gallery to your page, making it easy to show data.
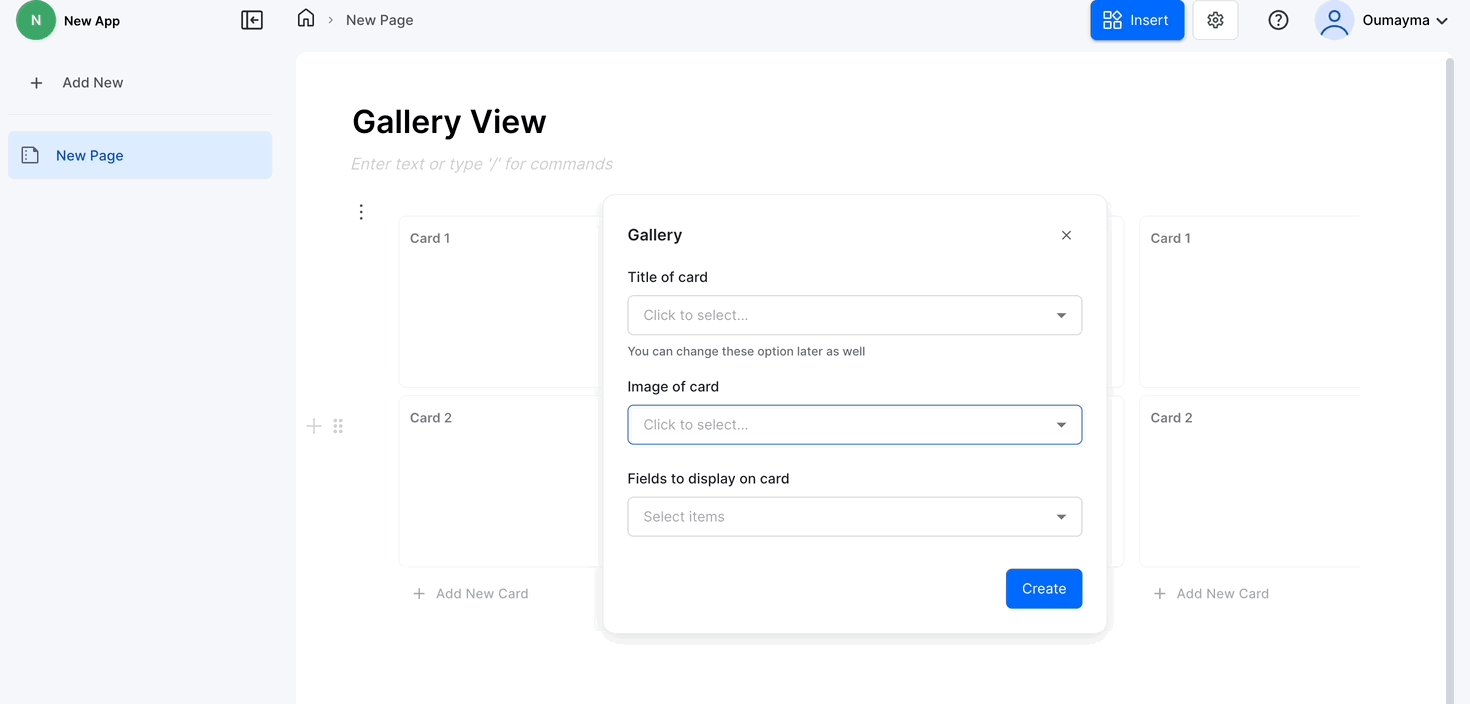
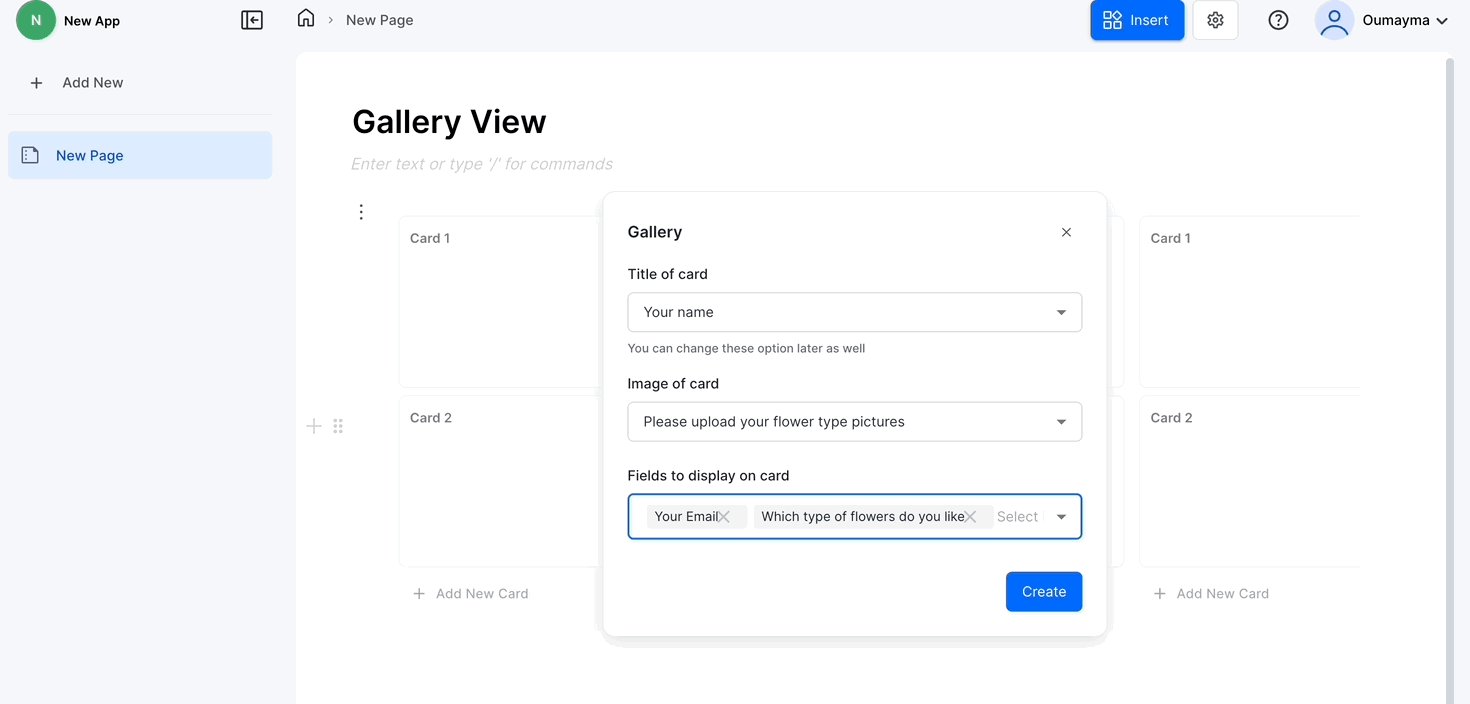
Step 2: Customize your Gallery view
Once you add the Gallery to your formaloo page, you can customize it to your preferences.
- Select card title:
Decide which field will serve as the title for each card in your Gallery. This field will be prominently displayed, providing a quick overview of the content.
- Choose an image:
Choose a fitting image for each card to represent its content visually.
- Include fields on the card:
Determine which additional fields you want to display on each card. That could include relevant information such as descriptions, dates, or other details captured in your form.

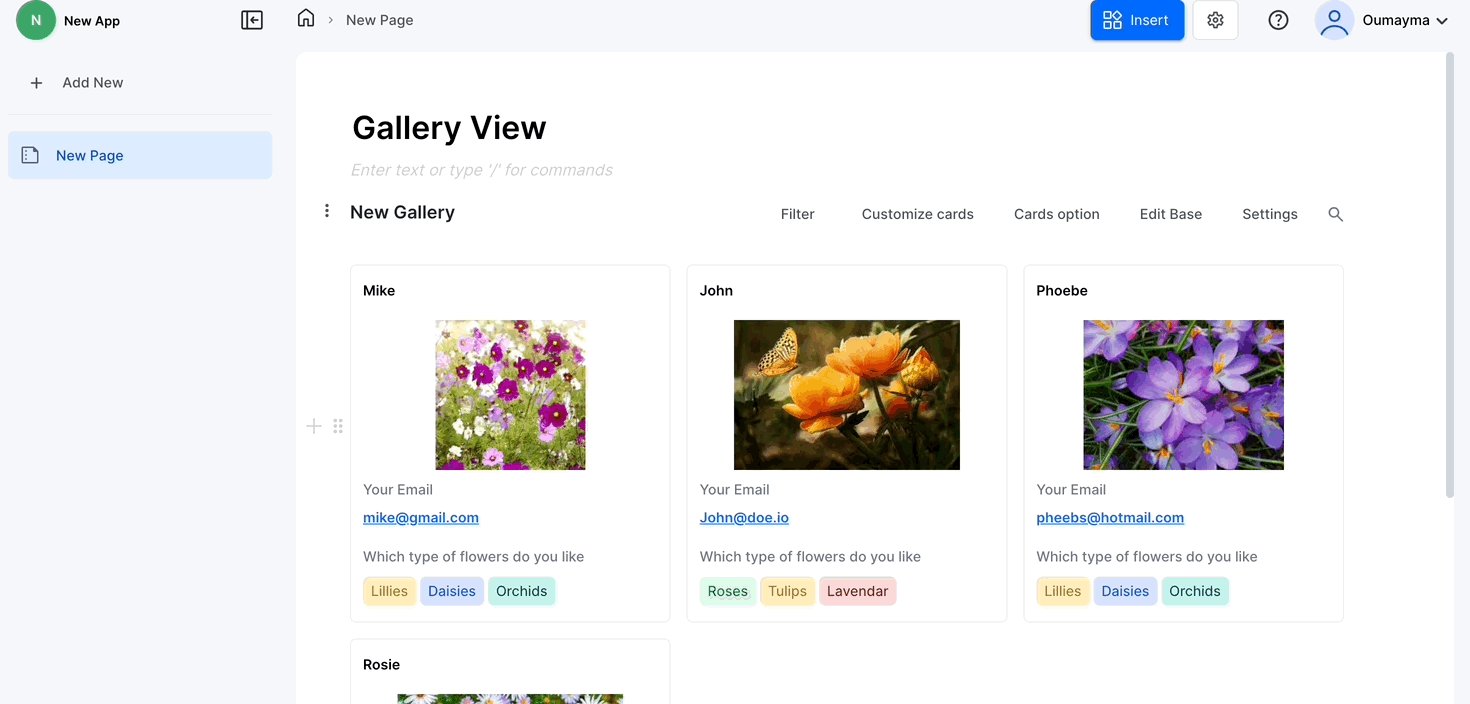
Step 3: Fine-tune your Gallery view details
Once you set up your Gallery View in formaloo, it’s time for some refinements. Edit the card details by adding or removing fields to ensure clarity. Use date filters to organize entries chronologically, making it easy to navigate through specific timeframes.
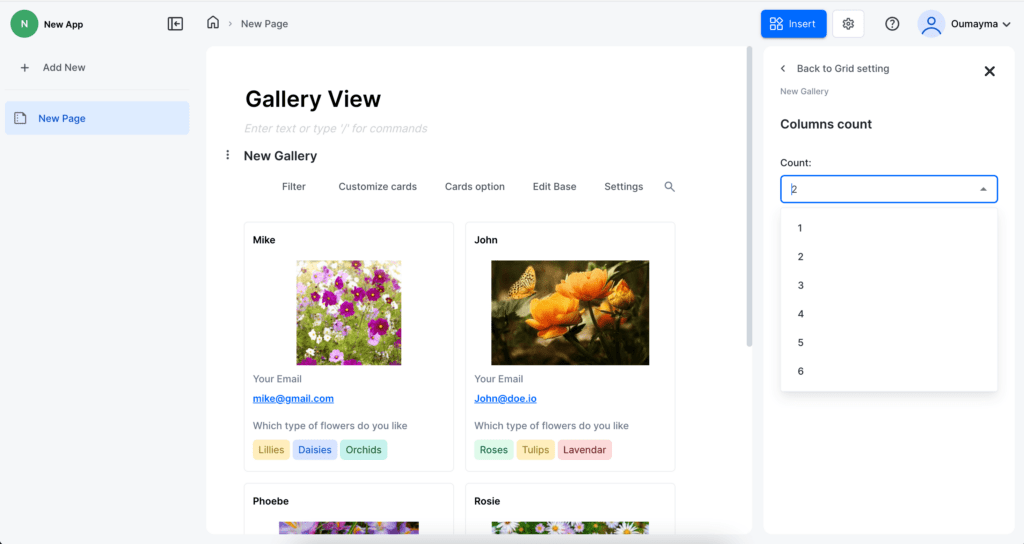
Choose the number of columns that suit your layout preference. These simple adjustments enhance your Gallery, providing a more personalized and polished presentation of your data.

Step 4: Share your Gallery
Now that the gallery is ready, it’s time to share it with your team and customers.
Easily manage access within your team by assigning different permission levels. That grants specific individuals the ability to view or edit the content.
Make your Gallery accessible to customers by making it public, sharing the URL, or embedding it on your website. The sharing feature is easy to use. It ensures that your attractive and well-organized Gallery View is easily accessible to the intended audience.
Transform your data into visual stories
In conclusion, Formaloo’s Gallery View is your ticket to transforming dull data into captivating visuals. It’s not just about forms’ results; it’s about turning information into engaging stories.
With a few clicks, you can customize your gallery to showcase products, events, testimonials, and more. The magic happens when you share these visual stories with your team or customers. Manage access, choose your sharing method, and watch your data come to life.
Sign up for free and try it today. For more useful content, check out our latest blog posts and follow us on our YouTube channel.
.png)











